Portfolio

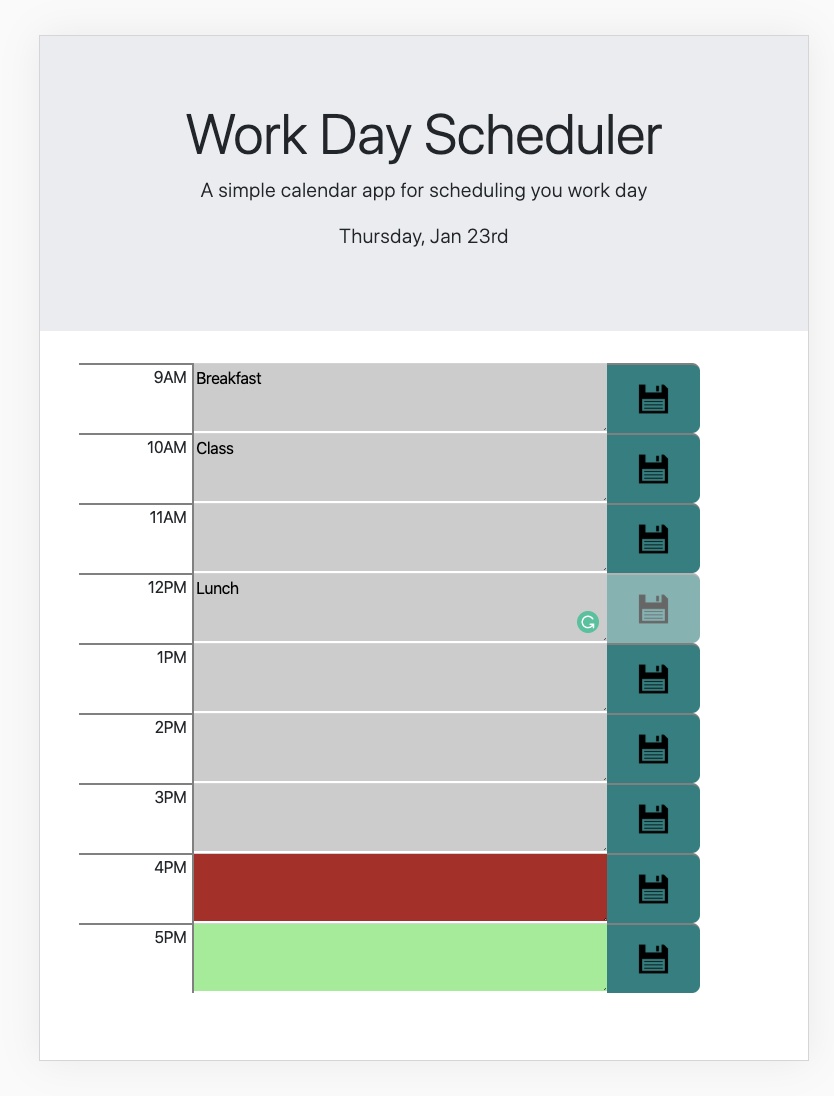
Day Planner App
Click here to view appClick here for GitHub repository
Description
The Day Planner allows users to view their daily schedule by hour. The app color codes the inputs by hours, grey being in the past, red being current, and green in the future. Users can input their activities into the color coded section and save their inputs to local storage for future reference.
Technologies used: HTML, CSS, JavaScript, JQuery

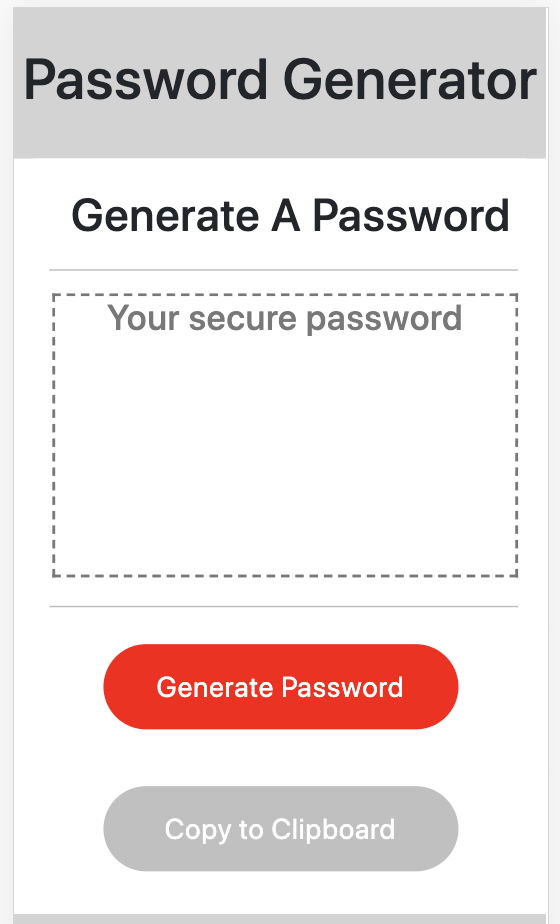
Password Generator App
Click here to view appClick here for GitHub repository
Description
The password generator allows users to generate random passwords based on criteria they input through prompts. Users can input how many characters they want the password to be, and then select if they want special characters, upper or lowercase letters, and numbers to be included. Once generated, users can copy the password to their computer's clipboard and paste it wherever they'd like.
Technologies used: HTML, CSS, JavaScript

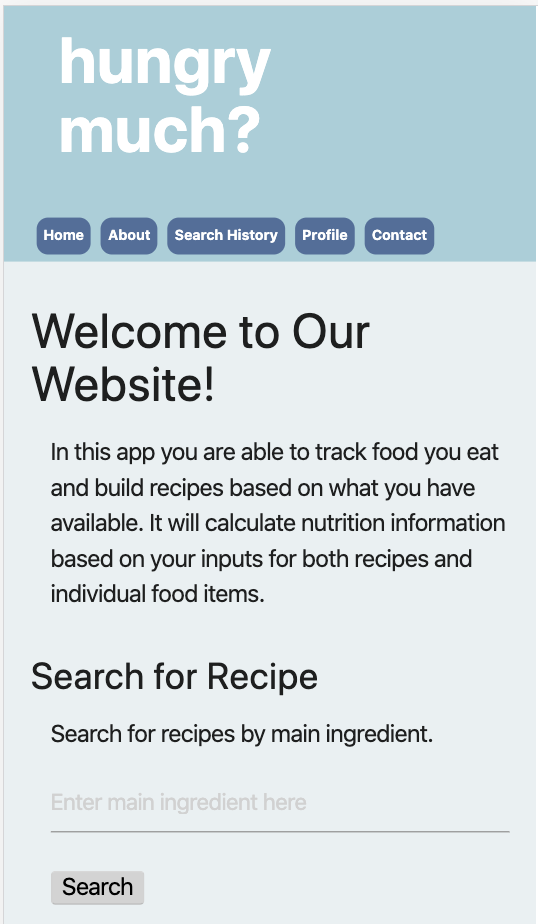
Project One: hungry much?
Click here to view appClick here for GitHub respository
Description
hungry much? is an app that allows users to search for recipes by main ingredient and get a list of recipes that include the main ingredient along with the nutritional information and a link to the recipe. Users can save recipes for future reference. Users can also search for food items and get nutritional information per serving for food items
Technologies used: HTML, CSS, JavaScript, JQuery, API

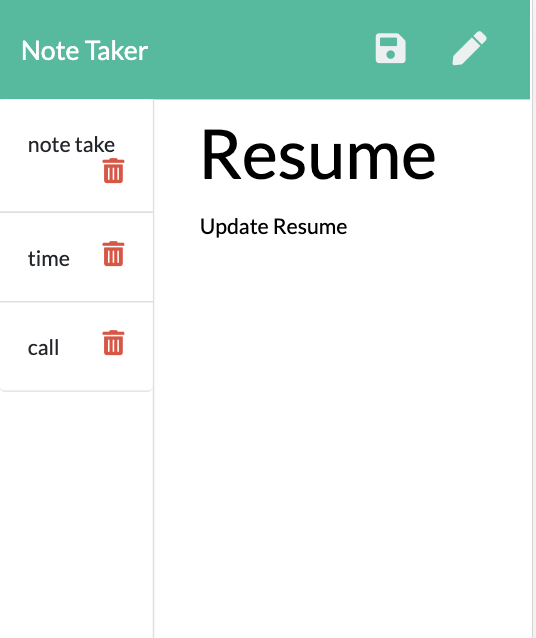
Note Taker App
Click here to view appClick here for GitHub respository
Description
The Note Taker App allows users to write, save and delete notes all in one easy to use app.
Technologies used: HTML, CSS, express, node.js, JavaScript

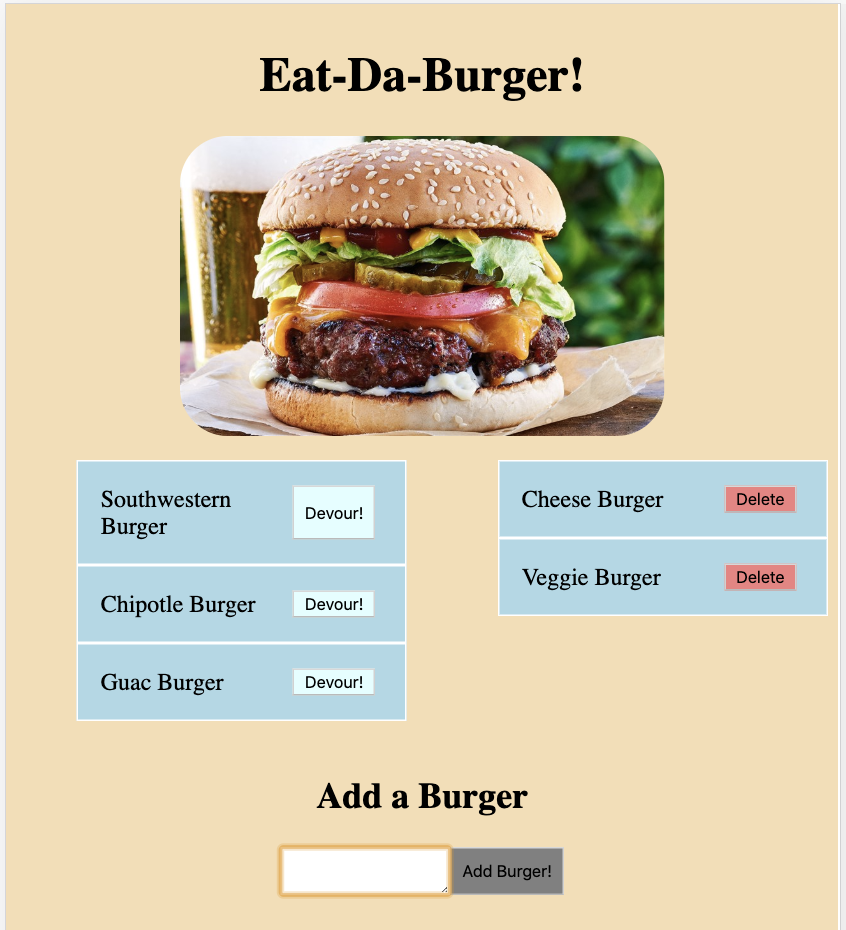
Burger App
Click here to view appClick here for GitHub respository
Description
The Burger App is a fun/silly app that allows uers to add burgers to the list on the left, then "devour" them, moving them to the list on the right. Once in the "devoured" list, users have the ability to delete burgers.
Technologies used: HTML, CSS, JavaScript, JQuery, express, Node.js, MySQL, handlebars

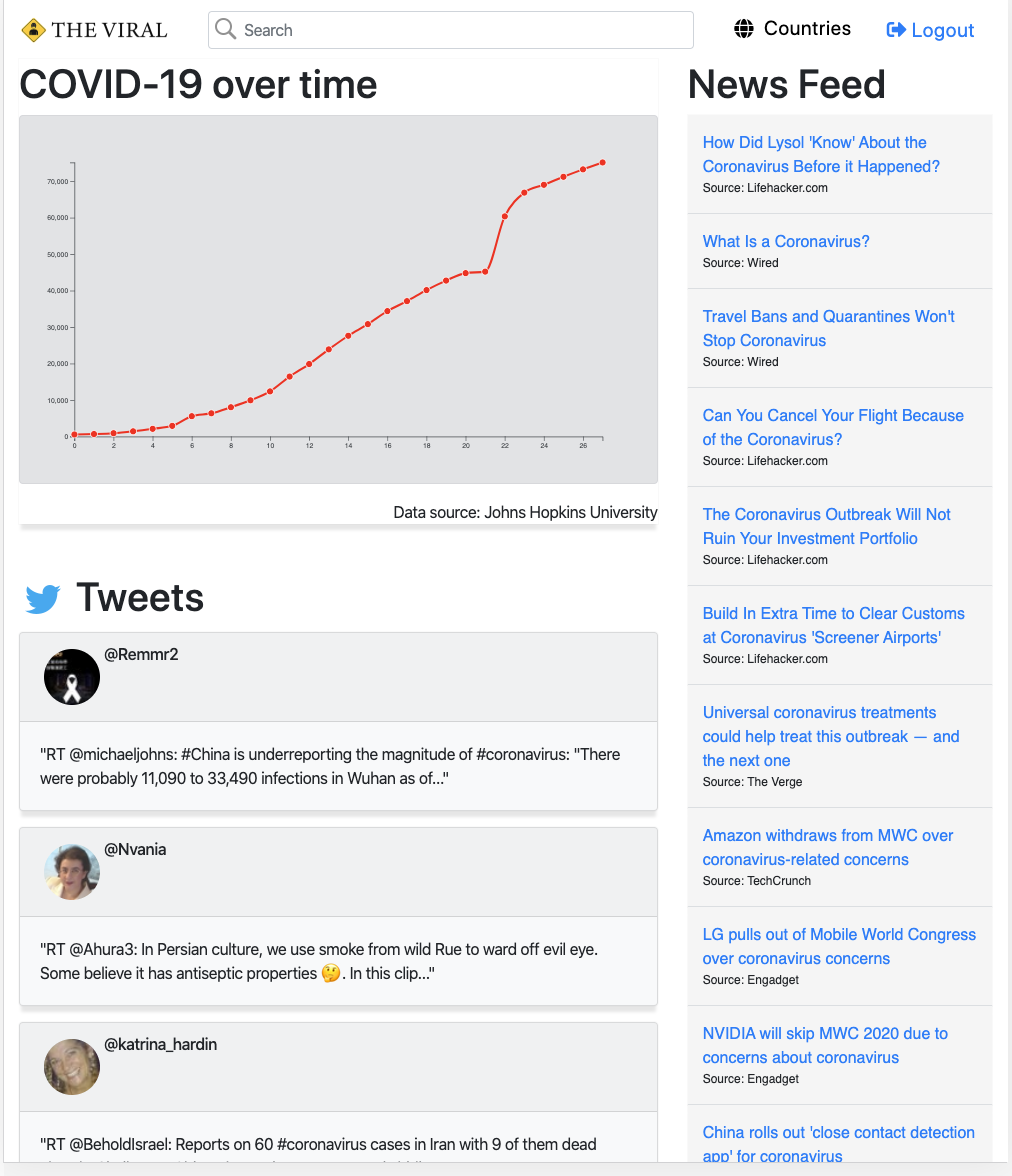
Project Two: The Viral
Click here to view appClick here for GitHub respository
Description
The Viral App allows users to view the progression of the Coronavirus (COVID-19) and see how many cases have been diagnosed over time globally and also by country. Users can view a graph that shows the progression of the virus since they began tracking it. Users can also view a news feed that shows relevant articles, and twitter posts via APIs.
Technologies used: HTML, CSS, JavaScript, JQuery, express, Sequelize, handlebars, Puppeteer, D3, API